Case Studies: Successful Site Changes Based on Heatmap Data
Introduction
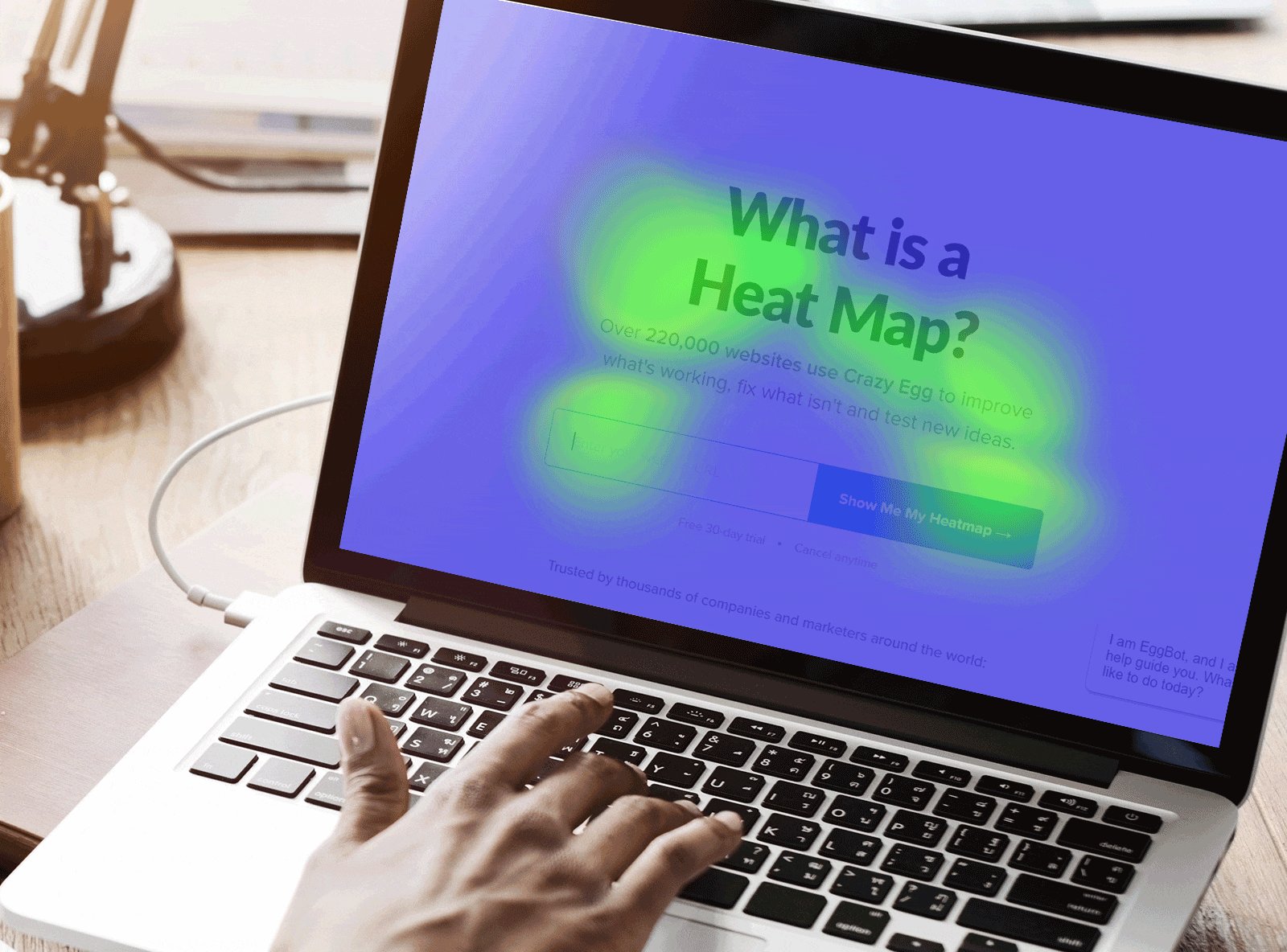
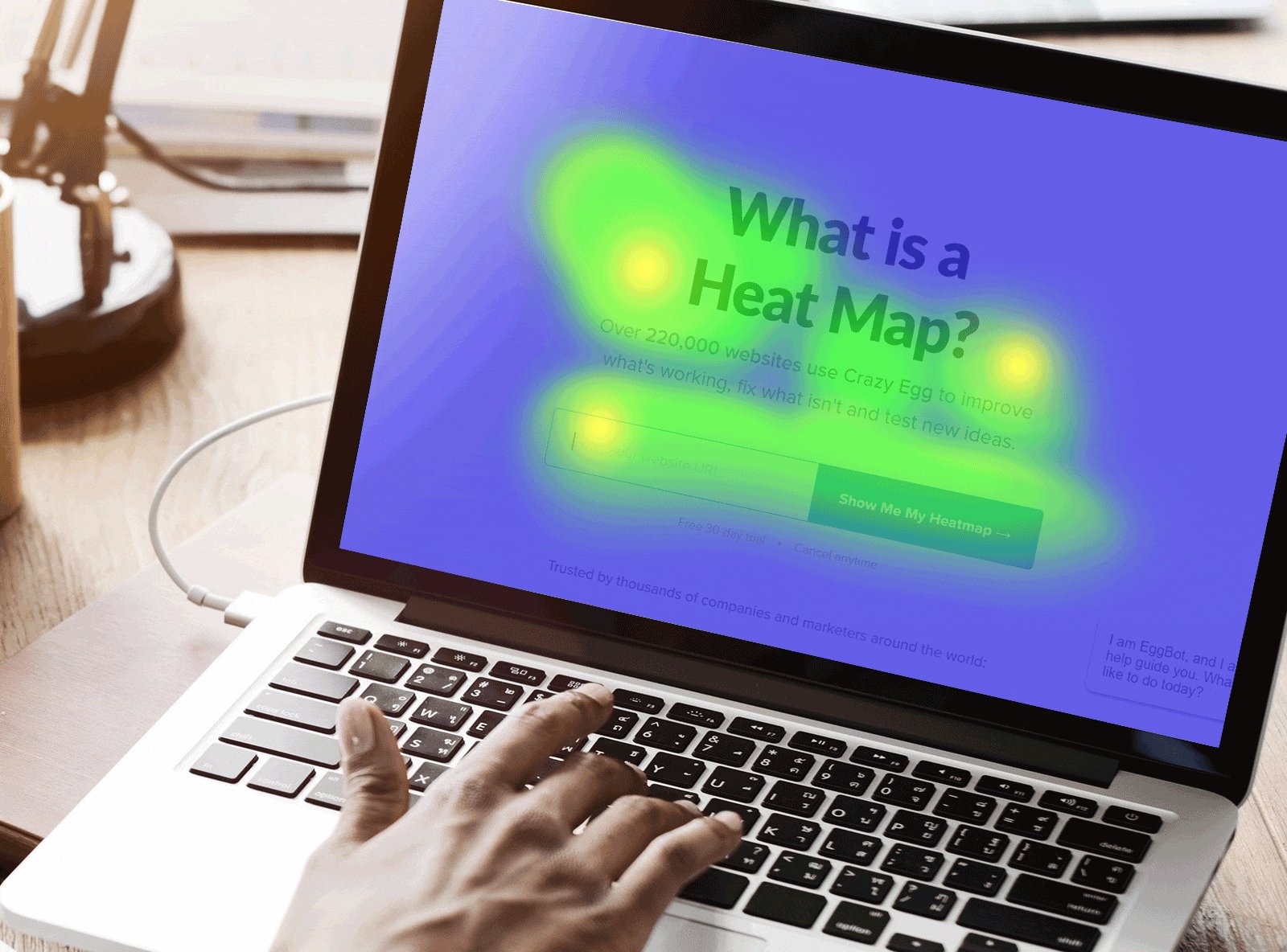
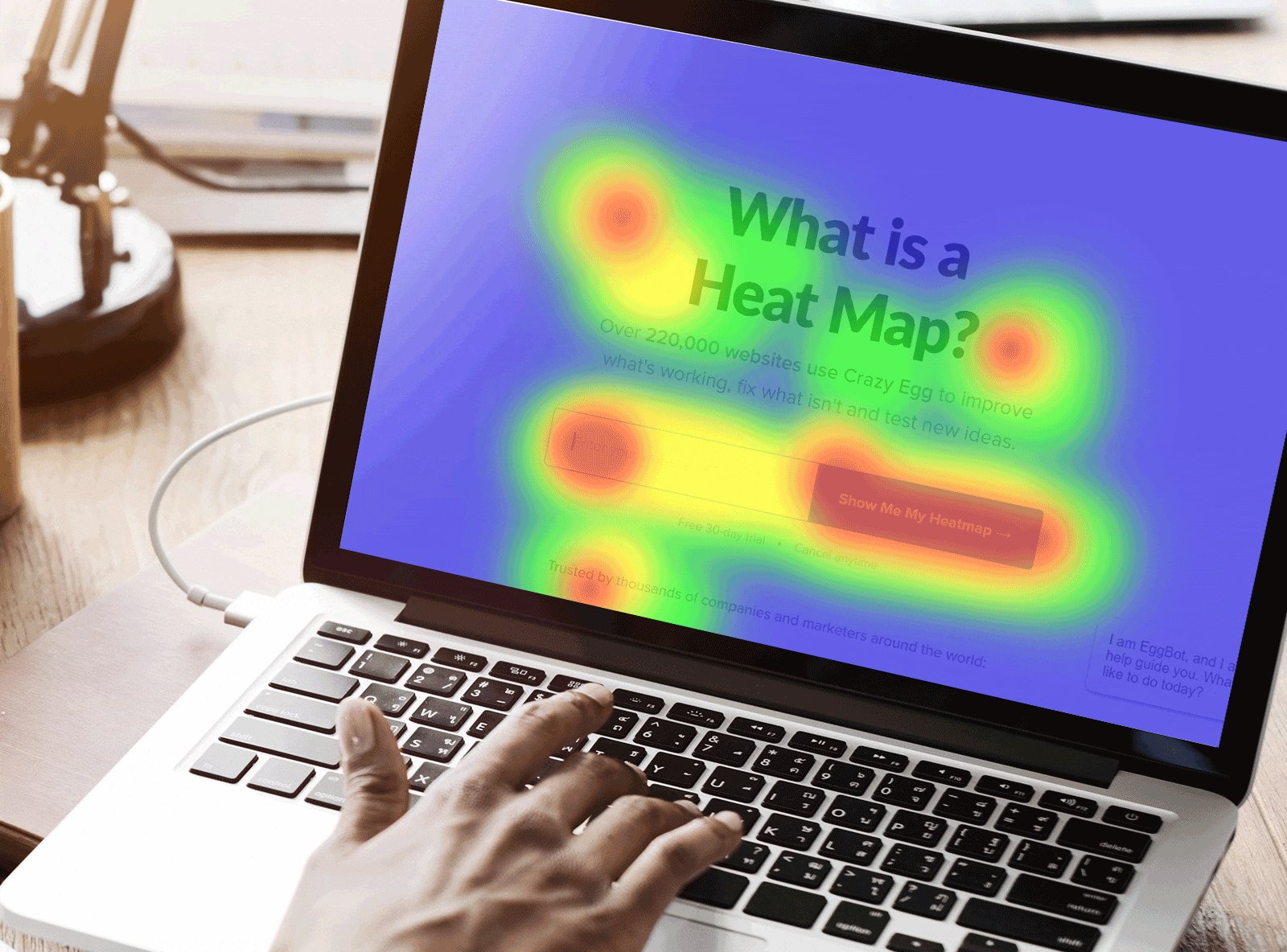
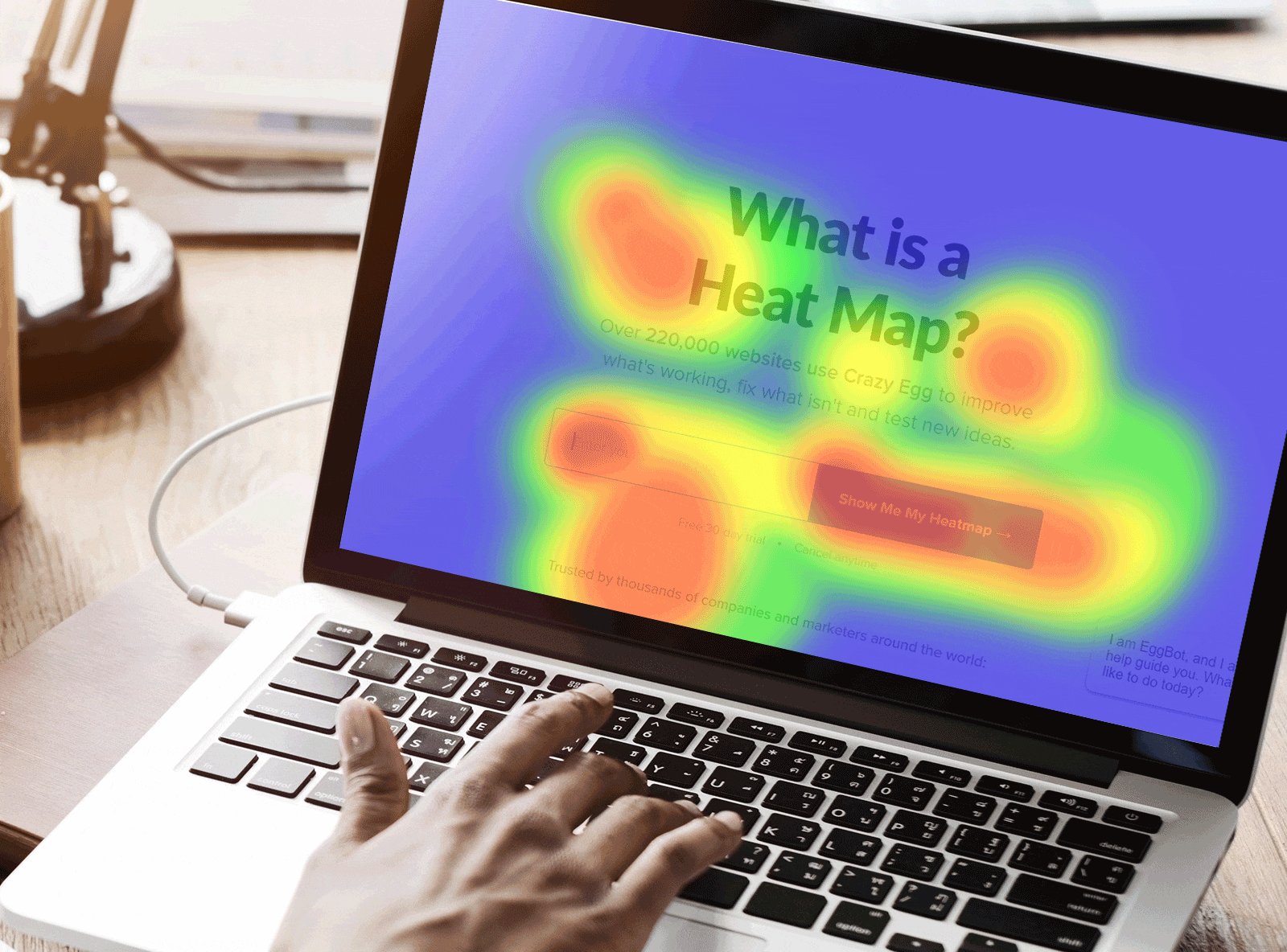
Heatmap data analysis has become an invaluable tool for website owners and marketers to understand user behavior and make informed decisions. By visualizing user interactions, heatmaps provide valuable insights into how visitors engage with a website. In this article, we will explore some real-life case studies where successful site changes were made based on heatmap data analysis.
Case Study 1: Improving Call-to-Action Placement
Company XYZ, an e-commerce website, noticed a high bounce rate on their product pages. By analyzing the heatmap data, they discovered that the call-to-action (CTA) buttons were not prominently placed. Users were struggling to find the “Add to Cart” button, resulting in lost sales opportunities.
Based on this insight, Company XYZ decided to move the CTA buttons to a more prominent location, above the fold. The result was a significant increase in click-through rates and a decrease in bounce rates. The heatmap data helped them identify the problem and make the necessary changes to improve user experience and conversion rates.
Case Study 2: Optimizing Navigation Menu

Website ABC, a news portal, wanted to improve user engagement and increase page views. They analyzed the heatmap data and discovered that users were not exploring the website beyond the homepage. The navigation menu was not intuitive, leading to a poor user experience.
Based on the heatmap data, Website ABC redesigned their navigation menu, making it more user-friendly and intuitive. They also added related articles and popular categories to encourage users to explore further. The result was a significant increase in page views and a longer average session duration.
Case Study 3: Enhancing Mobile Experience
Mobile responsiveness is crucial for any website in today’s mobile-dominated world. Company XYZ, a travel booking platform, noticed a high bounce rate on their mobile site. By analyzing the heatmap data, they discovered that users were struggling with the booking form on smaller screens.
Based on this insight, Company XYZ made their booking form more mobile-friendly by optimizing the layout and reducing the number of input fields. They also implemented a sticky header to provide easy access to important information. The result was a significant decrease in bounce rates and an increase in mobile bookings.</
Summary
Heatmap data analysis has proven to be a game-changer for businesses seeking to improve their websites. By visualizing user behavior patterns, heatmaps offer valuable insights into what elements of a website are attracting attention, what areas are being ignored, and where users are encountering difficulties. Armed with this information, businesses can make data-driven decisions to optimize their websites and enhance user experience.
In the case studies discussed in this blog post, we will delve into specific examples where heatmap data analysis led to successful site changes. These changes resulted in improved user engagement, increased conversions, and ultimately, higher business success. By implementing modifications based on heatmap insights, businesses were able to address pain points, streamline navigation, and enhance the overall user journey.
Through these case studies, we will highlight the importance of heatmap data in driving website optimization strategies. By leveraging this powerful tool, businesses can make informed decisions that lead to tangible improvements in user experience and ultimately, business growth.
- Q: How can heatmap data be used to make successful site changes?
- A: Heatmap data provides valuable insights into user behavior on a website. By analyzing the areas where users spend the most time or click the most, website owners can identify areas of improvement and make informed decisions about site changes.
- Q: What are some examples of successful site changes based on heatmap data?
- A: Some examples include:
- Placing important call-to-action buttons in areas with high user engagement, resulting in increased conversions.
- Removing or repositioning elements that receive little to no user interaction, improving the overall user experience.
- Adjusting the layout or design of a page to highlight content that attracts the most attention, leading to higher engagement.
- Q: How can heatmap data help in optimizing website navigation?
- A: Heatmap data can reveal user behavior patterns, such as where users tend to click or hover the most. This information can be used to optimize website navigation by identifying popular paths and ensuring important pages or sections are easily accessible.
- Q: What are the benefits of using heatmap data for site changes?
- A: Some benefits include:
- Improved user experience by making data-driven changes that align with user preferences.
- Increased conversion rates and engagement by optimizing the placement of key elements.
- Reduced bounce rates and improved time-on-page metrics by addressing areas of low user engagement.
- Q: How frequently should heatmap data be analyzed for site changes?
- A: The frequency of heatmap data analysis depends on the website’s traffic and update frequency. It is recommended to analyze heatmap data periodically, such as monthly or quarterly, to identify trends and make informed site changes accordingly.

Welcome to my website! I’m Harrison Probert, a passionate and experienced Digital Marketing Manager specializing in Behavioral Psychology, Conversion Rate Optimization (CRO), User Behavior, Persona Development, and Site Usability. With a deep understanding of human behavior and a keen eye for data-driven strategies, I strive to create impactful digital experiences that drive results.