Interpreting Scroll Maps for Content Optimization
Understanding Scroll Maps
Scroll maps are powerful tools that provide valuable insights into user behavior on a webpage. By tracking how far users scroll down a page, scroll maps help website owners and content creators optimize their content for better user engagement and conversion rates.
How Scroll Maps Work

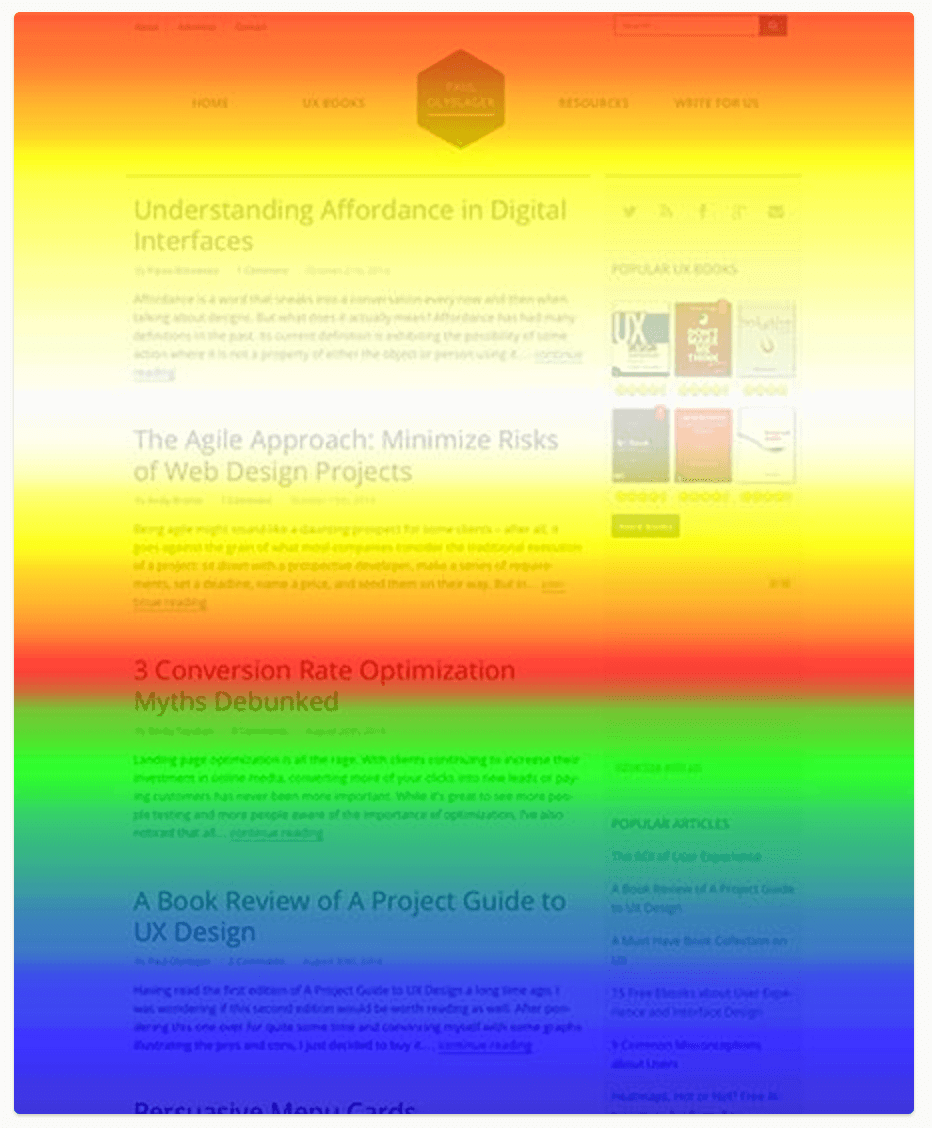
Scroll maps are generated by tracking the movement of the user’s cursor or finger as they scroll through a webpage. The data is then visualized in the form of a heat map, where areas that receive the most attention appear in warmer colors, while less viewed areas appear cooler.
Interpreting the Heat Map
When analyzing a scroll map, it’s important to understand the different colors and what they represent. The warmer colors indicate areas that receive the most attention, while cooler colors indicate areas that are less viewed. By identifying these patterns, you can make informed decisions about optimizing your content.
Optimizing Above-the-Fold Content
Above-the-fold content refers to the portion of a webpage that is visible without scrolling. By analyzing the scroll map, you can determine if your above-the-fold content is capturing users’ attention. If the heat map shows that users are not scrolling past this section, it may be an indication that your content needs improvement.
Improving Headlines and Introductions
If the scroll map reveals that users are not scrolling past the headline or introduction, it’s crucial to make these elements more compelling. Consider using attention-grabbing headlines and concise introductions that clearly communicate the value of your content.
Optimizing Call-to-Action Placement
Scroll maps can also help you optimize the placement of your call-to-action (CTA) buttons. If the heat map shows that users are scrolling past your CTA without engaging, consider moving it to a more prominent position or making it more visually appealing to capture their attention.
Enhancing Below-the-Fold Content
Scroll maps can also provide insights into how users engage with below-the-fold content. If the heat map shows that users are scrolling past certain sections without pausing or interacting, it may be an indication that the content is not engaging enough.
Summary
Scroll maps offer a visual representation of how far users scroll down a webpage. They provide a clear understanding of user behavior and help identify areas of interest or disengagement. By analyzing scroll maps, you can make data-driven decisions to optimize your content and improve user experience.
When interpreting scroll maps, it is essential to focus on the following key aspects:
- Scroll Depth: Scroll maps indicate the percentage of users who reach different sections of your webpage. By identifying the drop-off points, you can optimize your content to keep users engaged throughout their scrolling journey.
- Engagement Levels: Scroll maps use color gradients to represent engagement levels. Darker areas indicate higher engagement, while lighter areas suggest disinterest. Analyzing these engagement levels can help you identify which sections of your content are performing well and which need improvement.
- Content Placement: Scroll maps reveal how users interact with different content elements on your webpage. By understanding where users spend the most time, you can strategically place important information or calls-to-action to maximize their visibility and impact.
- Mobile Optimization: With the increasing use of mobile devices, it is crucial to analyze scroll maps specifically for mobile users. Mobile scroll maps may differ from desktop versions, and optimizing content for mobile scrolling behavior can significantly enhance user experience.
By effectively interpreting scroll maps, you can gain valuable insights into user behavior and make informed decisions to optimize your website’s content. Understanding scroll depth, engagement levels, content placement, and mobile optimization will empower you to create a more engaging and user-friendly website.
- Q: What is a scroll map?
- A: A scroll map is a visual representation of how far users scroll down a webpage. It helps identify the areas of a page that receive the most attention and those that are often ignored.
- Q: How can I interpret a scroll map for content optimization?
- A: To interpret a scroll map for content optimization, look for patterns and trends. Focus on the areas where users spend the most time and ensure that important content is placed there. Identify sections that are frequently skipped and consider optimizing or removing them.
- Q: What does a red color on a scroll map indicate?
- A: Red color on a scroll map indicates that a large percentage of users have scrolled to that particular area of the page. It suggests high engagement and attention from users.
- Q: What does a blue color on a scroll map indicate?
- A: Blue color on a scroll map indicates that only a small percentage of users have scrolled to that area of the page. It suggests low engagement and less attention from users.
- Q: How can I use scroll maps to improve my website’s user experience?
- A: By analyzing scroll maps, you can identify the sections of your website that are most engaging and optimize them further. You can also identify areas that are not receiving much attention and consider redesigning or repositioning the content to improve user experience.

Welcome to my website! I’m Harrison Probert, a passionate and experienced Digital Marketing Manager specializing in Behavioral Psychology, Conversion Rate Optimization (CRO), User Behavior, Persona Development, and Site Usability. With a deep understanding of human behavior and a keen eye for data-driven strategies, I strive to create impactful digital experiences that drive results.